在 Web 开发中,静态资源的访问是必不可少的,如:图片、JS、CSS 等资源的访问。
Spring Boot 对静态资源访问提供了很好的支持,基本使用默认配置就能满足开发需求。
默认静态资源映射
Spring Boot 默认将 /** 所有访问映射到静态资源目录。
- Spring Boot 提供默认静态资源目录位置需置于 classpath 下,目录名需符合如下规则:
1 | /static |
举例:我们可以在 src/main/resources/ 目录下创建目录 static,在该位置创建一个 demo.txt 文件,内容为 Hello world 。启动程序后,尝试访问 http://localhost:8080/demo.txt 。如能显示 Hello world,则配置成功。
- 目录优先级
如果多个资源目录同时存在,则会按照以下优先级获取资源:
/META-INF/resources > resources > static > public
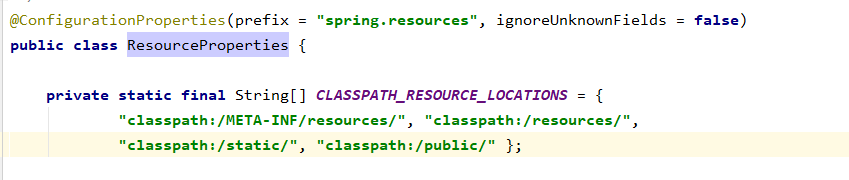
可看源码 org.springframework.boot.autoconfigure.web.ResourceProperties 中CLASSPATH_RESOURCE_LOCATIONS属性如下:

自定义静态资源目录
静态资源在项目下的自定义目录
在 application.yml/application.properties 文件中配置
1 | =自定义的路径 |
如果配置了自定义目录,则默认的静态目录仅 META-INF/resources 目录下的资源文件仍可访问,
其他目录失效。建议使用自定义目录时添加系统默认路径如下:
1 | # 自定义静态文件目录 |
访问本地磁盘的静态资源
诸如文件上传,头像上传等场景,一般是将文件单独存放在磁盘上,此时可将磁盘目录映射到一个目录,和项目下的自定义目录类似,仅需加上
file:前缀,如下:
1 | # 自定义静态资源目录 |
举例:在 D 盘新建目录 /data/management/uploadPath ,在目录下新建 demo.txt,内容为 this is demo. 启动程序后,尝试访问 http://localhost:8080/demo.txt ,如能显示文件内容,则配置成功。
如果需要更高级的定制,例如将磁盘目录映射到一个定制路径,例如 http://localhost:8080/profile/ ,则需要实现 WebMvcConfigurer:
1 | /*** |
在 D:/data/management/uploadPath/ 下新建 /avatar/demo.txt,内容为 this is profile demo. 启动程序后,尝试访问 http://localhost:8080/profile/avatar/demo.txt ,如能显示文件内容,则配置成功。
代码示例
本文的相关例子可以查看下面仓库中的spring-boot-samples-resources目录:
- Github:https://github.com/zhuyizhuo/spring-boot-samples/
- Gitee:https://gitee.com/zhuyizhuo/spring-boot-samples/
如果您觉得本文不错,欢迎 Star 支持,您的关注是我坚持的动力!

